NỘI DUNG
Sau một thời gian quy ẩn giang hồ để tĩnh tâm (nói cho sang mồm chứ thật ra do dạo này tôi chạy show cơm áo gạo tiền nhiều quá nên tần suất viết bài hơi phập phù), kỳ này sẽ tôi sẽ quay trở lại vấn đề bảo mật với một chủ đề mà tôi thấy rất thú vị là Application Programming Interfaces – API.
Và trước khi có thể bắt đầu với API, tôi sẽ cần giới thiệu qua một đối tượng có mối quan hệ mật thiết với API đó là Web Application.
Vì mục tiêu chính là API, nên kỳ này tôi sẽ chơi “tàu nhanh” nhằm giới thiệu tổng quát các vấn đề then chốt có liên quan đến Web Application. Các nội dung chi tiết hơn (nếu có), tôi xin hẹn giới thiệu trong một chuỗi bài khác.
Lưu ý:
- Như cái báo cáo State of the Internet / Security | Retail Attacks and API Traffic (Volume 5, Issue 2) | Akamai đã ghi nhận, API calls chiếm một tỉ lệ cao bất ngờ – đến cả 83% tất cả web traffic – tức là nói đến web mà bỏ qua API là một thiếu sót nghiêm trọng;
- Nhiều phần của series này sẽ có liên quan đến nội dung Giải ngố WWW – Phần 2: 4 điều cơ bản phải biết về HTTP, bạn có thể xem thêm chi tiết nếu cần (bài này viết cũng khá lâu rồi nên chắc tôi sẽ cần cập nhật lại để hỗ trợ làm rõ các vấn đề liên quan).
#1. Website vs Web Application
Trước khi tung tóe với các nội dung chi tiết, tôi thấy cũng cần dành 30s đầu bài để phân biệt Web Application với một đối tượng quen thuộc khác là Website.
| Yếu tố xem xét | Website | Web Application |
| Ví dụ | dummytip.com | twitter.com |
| Tính năng | Nội dung chủ yếu để xem (bạn cũng có thể comment nhưng lâu lâu tôi mới kiểm một lần nên thôi coi như không có luôn cho lành!)
Vì xem là chính nên thao tác chủ yếu là click và lăn chuột (hoặc search với dăm ba cái từ khóa) |
Có thể xem nội dung và tương tác ầm ầm.
Việc sử dụng có thể yêu cầu nhiều thao tác hơn, ví dụ post image/video. |
| Xác thực tài khoản | Không yêu cầu xác thực tài khoản gì sất. Cứ thế sà vào mà đọc. | Thường sẽ yêu cầu xác thực tài khoản để “ăn” đầy đủ các dịch vụ, nhất là cái khoản tương tác. |
| Khả năng truy cập thông tin | Đa phần truy cập tẹt ga. Không có ngăn cấm gì cả. | Thông tin thường giới hạn cho các user có đăng ký. Mấy ông truy cập không có account thường chỉ hốt được 1 phần thông tin cơ bản. |
| Độ phức tạp để triển khai | Nhìn chung là dễ vì chỉ cần các công nghệ cơ bản.
Chi phí cũng mềm vì chủ yếu chỉ yêu cầu 2 yếu tố là domain và hosting service. |
Sẽ phức tạp hơn khá nhiều, đặc biệt là các đối tượng cho phép có nhiều tính năng tương tác.
Chi phí thường cao vì cần nhiều yếu tố hỗ trợ bên cạnh domain và hosting service. |
Lưu ý: Nếu có hứng thú, bạn có thể xem chi tiết hơn về vấn đề này tại What is the Difference Between a Website and a Web Application? (freecodecamp.org).
Ngoài cách phân biệt thông thường là Website và Web Application, bạn cũng có thể thấy người ta dùng các khái niệm “sang” hơn là Web 1.0 (tương ứng với Website), Web 2.0 (tương ứng Web Application) và Web 3.0 (tương ứng với đám sử dụng các công nghệ mới như Blockchain). Chi tiết về cách phân loại này bạn có thể xem thêm trong nội dung Difference Between Web 1.0, Web 2.0, and Web 3.0 – GeeksforGeeks.

Rồi, quay trở lại vấn đề chính, trong khuôn khổ của series này, tôi sẽ tập trung vào đối tượng được đề cập thứ 2 là Web Application hay Web 2.0 (Web 3.0 cũng rất thú vị nhưng tôi sẽ đề cập riêng trong nhóm bài liên quan đến Blockchain sau).
#2. Web Application – Server side
Trong phần này, tôi sẽ tóm các lược yếu tố quan trọng của Web Application ở Server side.
#2.1 Server side tech stacks
Để phục vụ các request đến từ Client site, Server side thường sẽ được triển khai với tech stacks phổ biến bao gồm:
- Scripting languages: ví dụ như PHP, Python;
- Web application platform: ví dụ như .NET, Java;
- Web server: ví dụ như Apache, IIS;
- Database: ví dụ như MySQL, MongoDB.
Lưu ý:
- Với các Web Application chuẩn mực, việc tương tác trực tiếp giữa user và Database là điều nên tránh để giảm thiểu tối đa attack surface (đại khái là phạm vi cho phe địch tấn công);
- Database có thể phân thành 2 nhóm chính là SQL (relational) và NoSQL (nonrelational);
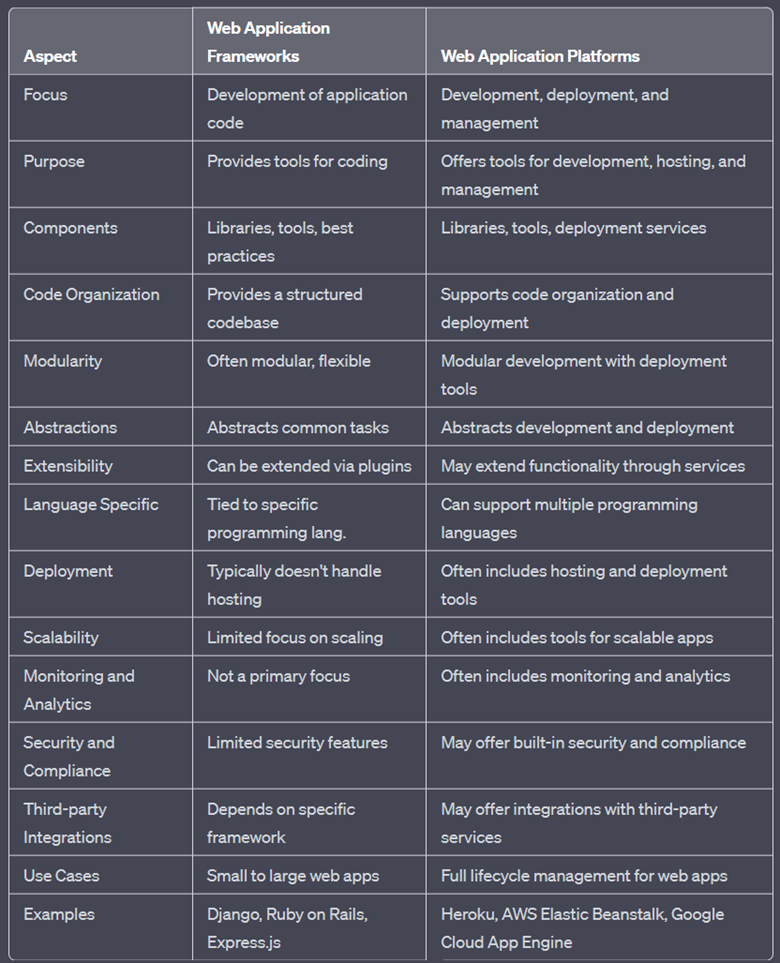
- Web Application platform hỗ trợ cả việc xây dựng và triển khai chạy Web Application. Ngoài ra, còn có một đối tượng khác cũng có họ hàng với Web Application platform là Web Application framework (ví dụ Flask hay Ruby on Rails) tập trung hướng đến việc cung cấp khung sườn để xây dựng Web Application. Thông tin chi tiết bạn có thể đọc thêm trong nội dung Difference Between a Platform and a Framework | HackerNoon.

Lưu ý: Bảng so sánh trên tôi lấy từ con hàng ChatGPT chỉ để thuận tiện cho các tra cứu chi tiết hơn khi cần. Nếu có quan tâm đến vấn đề này thì bạn vui lòng double check lại trước khi sử dụng.
#2.2 Structured Query Language – SQL Database
Structured Query Language – SQL DB là relational Database. Tức là tồn tại các mối quan hệ (relationships) để liên kết các bảng (tables) trong Database. Ví dụ phổ biến cho nhóm SQL DB này bao gồm: MySQL, Microsoft SQL Server, PostgreSQL, Oracle, MariaDB.
#2.3 Non-relational Database
NoSQL DB là non-relational Database thường dùng để xử lý đám dữ liệu không có cấu trúc (unstructured data). Tức là ở đây không tồn tại các mối quan hệ (relationships) gì sất. Thông tin chỉ đơn thuần được lưu trữ kiểu “keys and values“. Do vậy, NoSQL DB sẽ không theo cấu của relational DB mà chơi theo cấu trúc, kiểu truy vấn (querying) riêng của nó (do vậy nó cũng sẽ có các kiểu đâm thọt vulnerabilities riêng biệt). Ví dụ phổ biến cho nhóm NoSQL DB này bao gồm: MongoDB, Couchbase, Cassandra, IBM Domino, Oracel NoSQL DB, Redis, Elastcisearch.
#3. Web Application – Client side
Trong phần này, tôi sẽ tóm các lược yếu tố quan trọng của Web Application ở Server side.
#3.1 Client side tech stacks
Để dựng được cái Web Application interface và các chức năng tương tác cần thiết, Client side thường sẽ được triển khai với tech stacks phổ biến bao gồm:
- Hypertext Markup Language – HTML: Đây là kiểu tag-based laguage (giống với XML) dùng để dựng giao diện cho các trang web;
- Cascading Style Sheets – CSS: Dùng để mô tả cách thể hiện các document viết bằng markup language, cụ thể là để quy định cách dựng (render) các HTML page ra thành giao diện cho user;
- JavaScript: Để cải thiện hiệu quả hoạt động (chủ yếu là tốc độ), JavaScript sẽ được sử dụng để hỗ trợ các tác vụ xử lý dữ liệu ở Client side bao gồm:
- Kiểm tra thông tin user nhập liệu trước khi đẩy hàng lên cho server;
- Phản hồi với tương tác của user ví dụ thay đổi một phần giao diện khi user thay đổi tùy chọn trong một drop-down cụ thể;
- Truy vấn và cập nhật Document Object Model – DOM trong browser để kiểm soát các hành vi của browser.
#3.2 Document Object Model – DOM
Document Object Model – DOM có thể hiểu là một dạng thức thể hiện trừu tượng của HTML document. Mấy đại ca đẻ ra thêm cái món DOM này không phải để làm màu mà nhằm hỗ trợ việc truy vấn và thao tác với HTML document thông qua API của nó. Cụ thể:
- DOM sẽ cho phép Client side script truy cập đến các thành phần HTML cụ thể thông qua id tương ứng cũng như duyệt qua cấu trúc các thành phần của HTML theo kiểu lập trình chứ không phải kiểu thủ công mỹ nghệ bằng tay và mắt. Ngoài ra, đám data như URL hiện hành và cookies cũng có thể được đọc và cập nhật dựa vào DOM;
- DOM cũng bao gồm các event model cho phép lập trình để móc nối liên kết vào ví dụ như form submission, navigation via links và keystrokes.
Và với các khả năng nói trên, kỹ thuật thao tác với DOM sẽ là một yếu tố quan trọng khi cần động chạm với đám AJAX-based application mà tôi giới thiệu ngay sau đây.

Source: Django and AJAX Form Submissions – More Practice – Real Python
#3.3 Asynchronous JavaScript and XML – AJAX
Asynchronous JavaScript and XML – AJAX có thể hiểu là nhóm các kỹ thuật lập trình ở Client side để xử lý user interface. Ông AJAX này được sinh ra nhằm xử lý một tình huống phổ biến là user thao tác dẫn đến việc thay đổi một hoặc một số thành phần trên cái web page. Lúc này Client side sẽ có 2 tùy chọn:
- Cách 1: Ngoác mồm bảo Server side “Ê ông, user nó mới tương tác gì ấy, ông coi xử lý rồi quất lại nguyên cái web page cho nó đi“. Cách này Client side sẽ không phải “động não” nhiều nhưng coi chừng bị user cộc tính sút tung mõm vì phải chờ quá lâu;
- Cách 2: Tinh tế hơn, Client side sử dụng AJAX để tập trung vào các thành phần cụ thể có thay đổi rồi báo Server side “User nó chỉ muốn thay đổi nhiêu đây thôi. Ông nhanh nhanh cái chân lên xử lý rồi gửi kết quả về lẹ giùm tôi cái“.
Để mần được việc này, AJAX sẽ nhờ cậy đến XMLHttpRequest – native JavaScript object cho phép Client side script sử dụng để thực hiện các request chạy ngầm mà không cần yêu cầu window-level navigation event (đại khái là user sẽ không thấy các giao diện chuyển trang/cửa sổ phiền phức trên browser).
Lưu ý:
- Dù cái tên là Asynchronous JavaScript and XML nhưng AJAX không nhất thiết lúc nào cũng phải asynchronous (bất đồng bộ – đại khái là kiểu mạnh ai nấy làm không cần phải chờ đợi kết quả của nhau) và cũng không nhất thiết phải dùng XML luôn;
- AJAX có thể cân đủ thể loại các nội dung gửi trong request và response nhưng hiện JSON đang là đối tượng phổ biến nhất của AJAX
Ban đầu, tôi định quất một lèo hết các vấn đề liên quan đến Web Application Basics trong một kỳ luôn. Tuy nhiên, sau khi triển khai chi tiết, tôi nhận thấy có nhiều điểm lằng nhằng quá nên xin phép tách các nội dung ra làm hai phần. Các nội dung còn lại của Web Application Basics tôi sẽ tiếp tục giới thiệu trong kỳ tiếp theo cho đỡ rối rắm.
1 thought on “Giải ngố API – Phần 1: Web Application Basics kiểu “tàu nhanh” (hiệp 1)”